Tutoriel Visionaire Studio n°2 créer son personnage
Rédigé par Webmaster
Aucun commentaire

Dans le tutoriel précédent, nous avions vu comment créer une scène. Nous allons maintenant voir comment créer le personnage. J'entends ici le personnage principal c'est-à-dire celui que vous dirigerez dans le jeu.
Cliquez cette fois sur l'icone représentant un personnage.
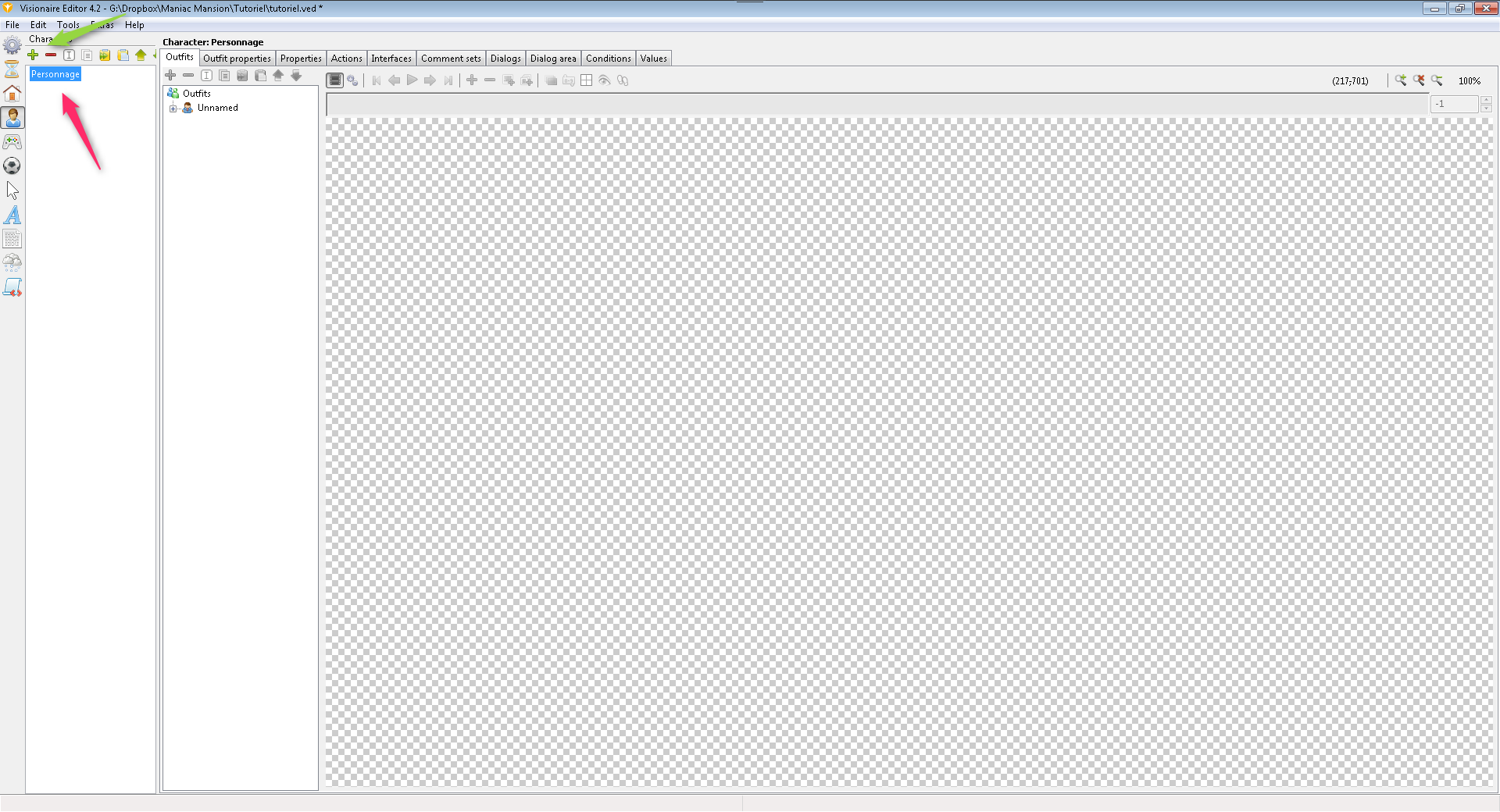
 Cliquez sur le symbole "+" afin de créer un nouveau personnage. Vous pouvez ensuite le renommer. Je l'appelle ici Personnage (quelle imagination !).
Cliquez sur le symbole "+" afin de créer un nouveau personnage. Vous pouvez ensuite le renommer. Je l'appelle ici Personnage (quelle imagination !).
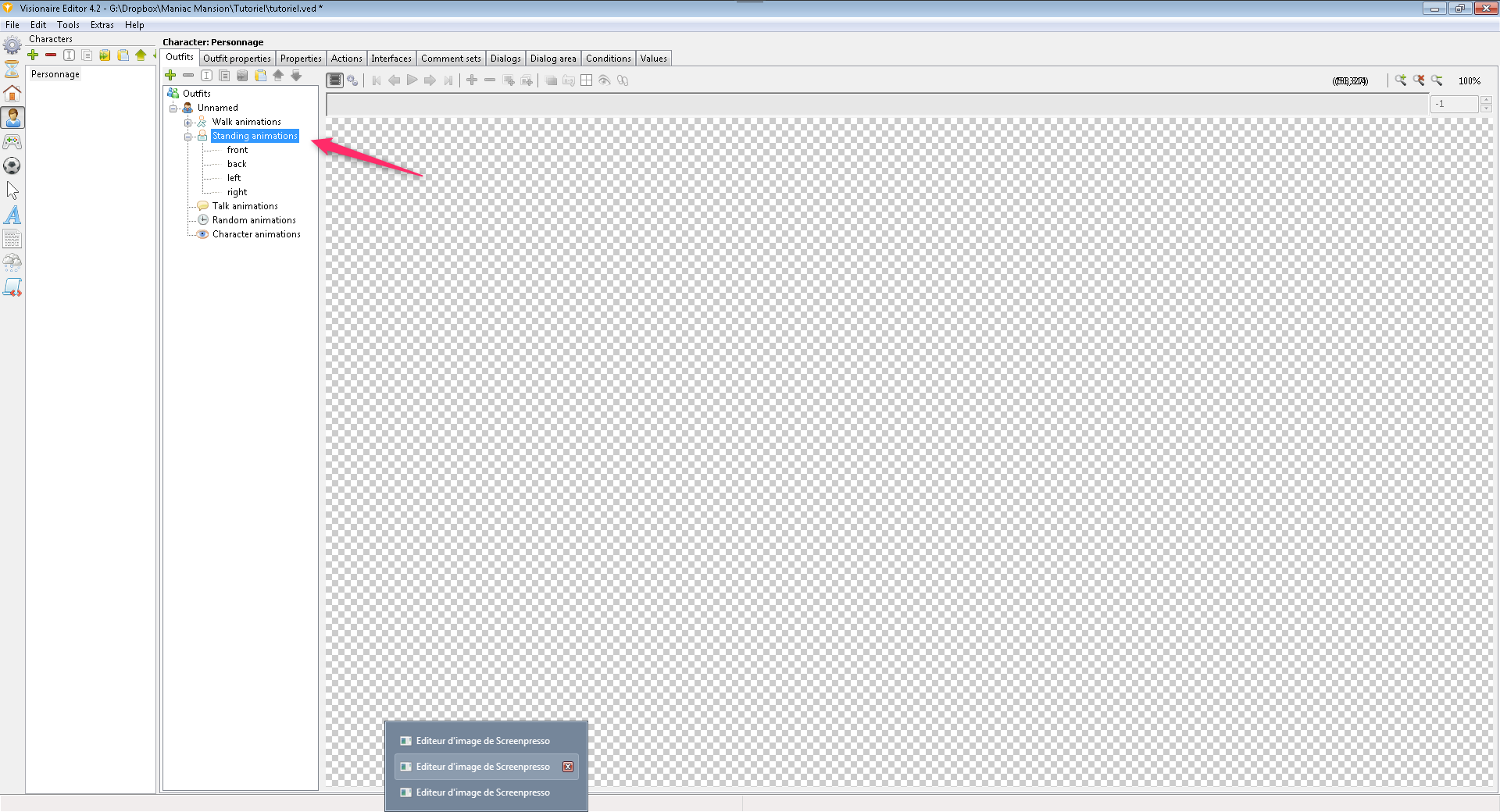
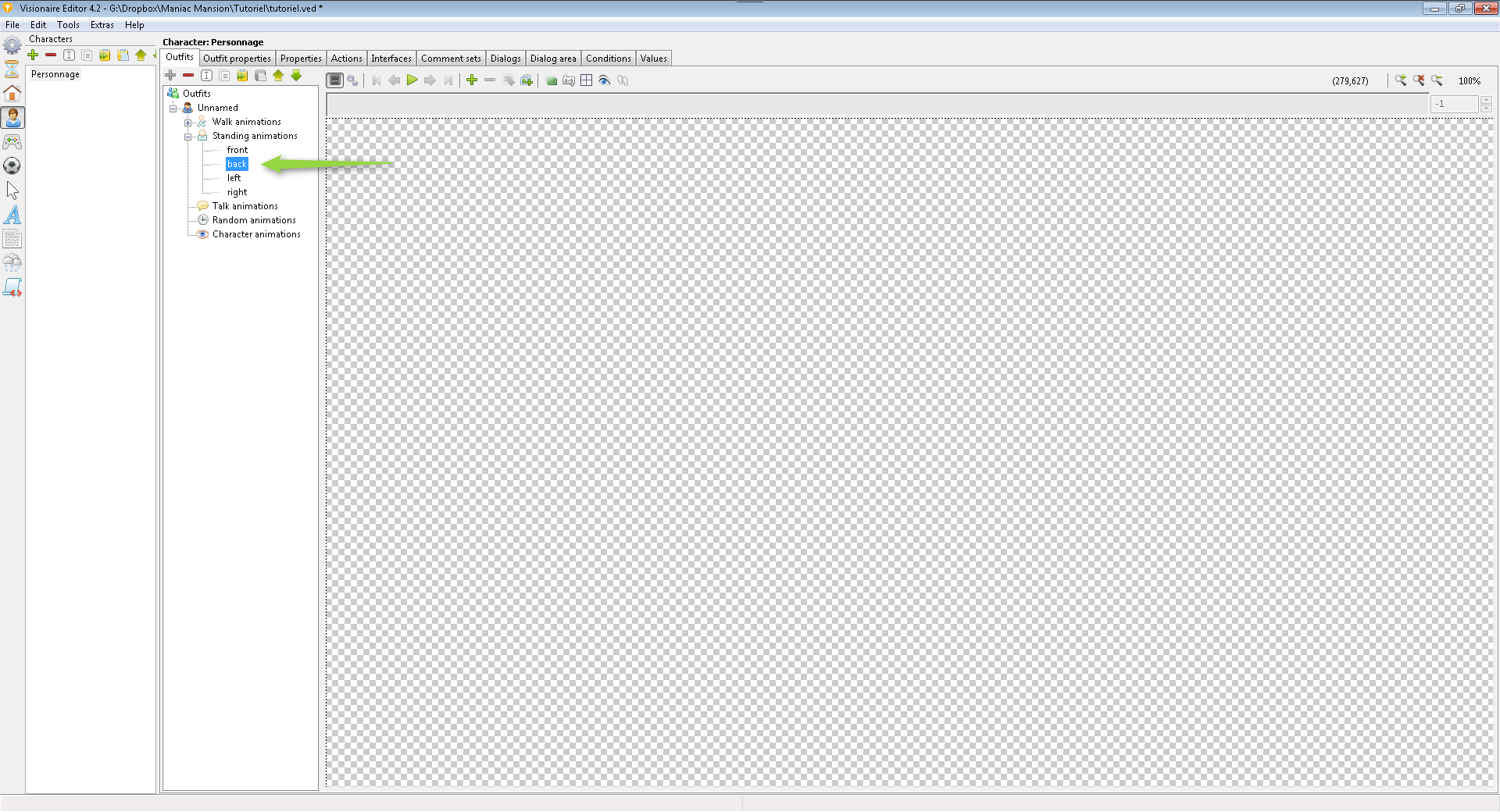
 Vous apercevez ici dans l'onglet "outfits" plusieurs sous-menus. Nous nous intéresserons ici au sous-menu "Standing animations" qui correspond aux animations fixes de votre personnage en position debout. Il y a en a 4: face, de dos, coté gauche et coté droit.
Vous apercevez ici dans l'onglet "outfits" plusieurs sous-menus. Nous nous intéresserons ici au sous-menu "Standing animations" qui correspond aux animations fixes de votre personnage en position debout. Il y a en a 4: face, de dos, coté gauche et coté droit.
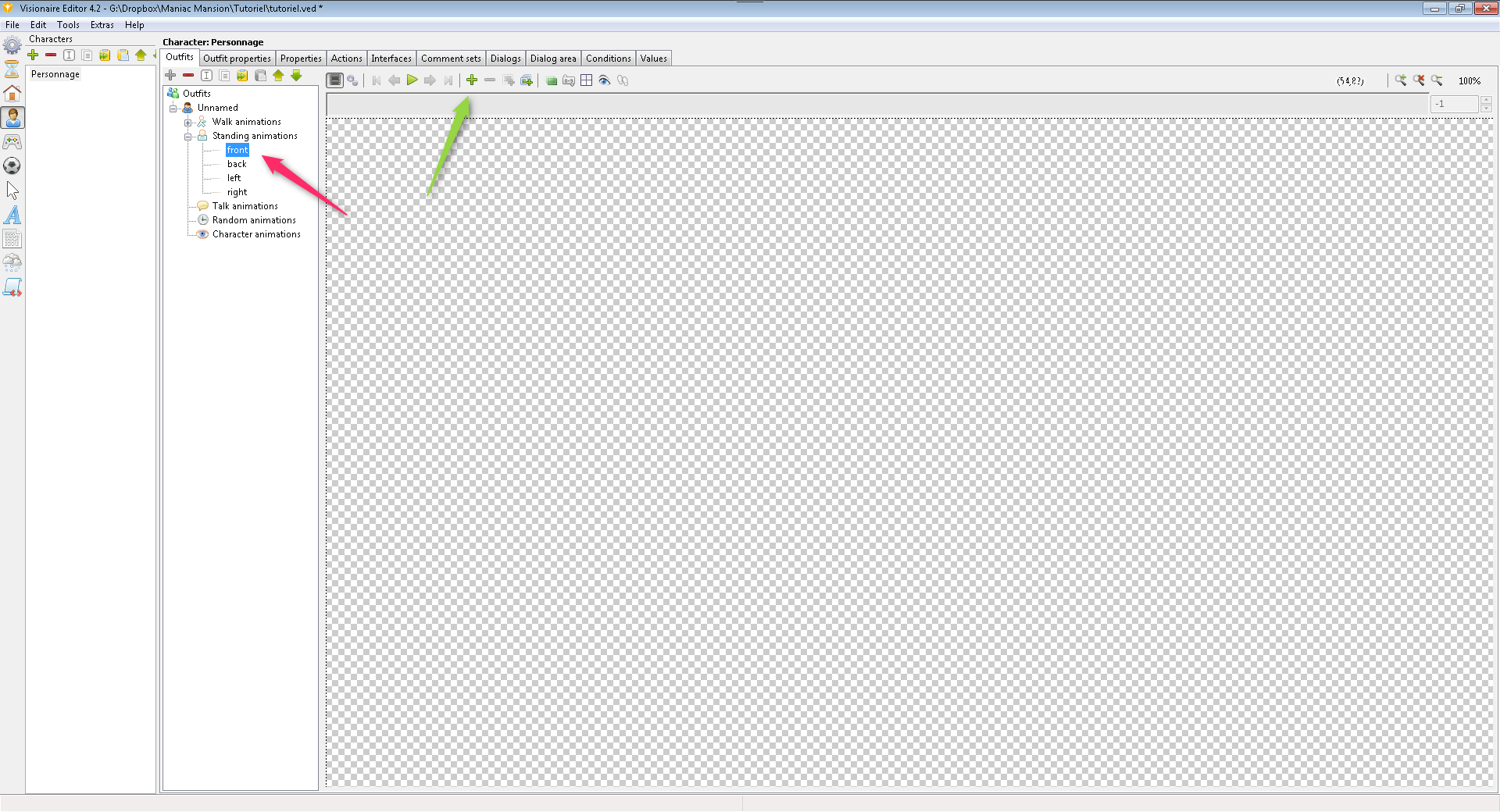
 Nous allons commencer par l'image de votre personnage de face. Cliquez sur "front" puis sur le symbole "+".
Nous allons commencer par l'image de votre personnage de face. Cliquez sur "front" puis sur le symbole "+".
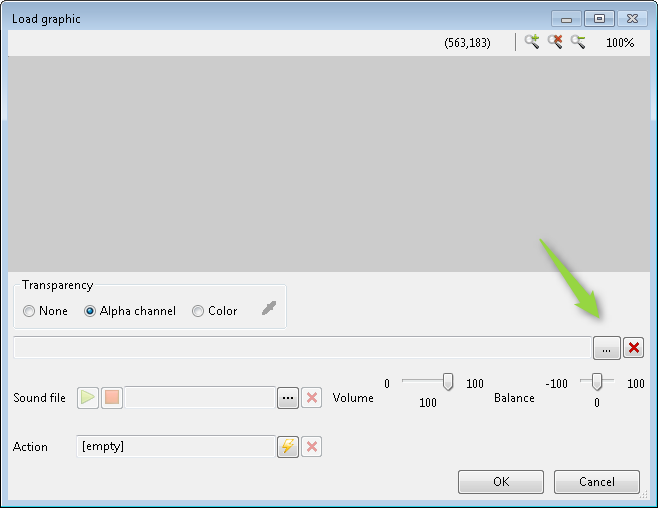
 Une fenêtre va s'ouvrir afin d'aller chercher le fichier image de votre personnage lorsqu'il vous fait face. Bien entendu ce tutoriel sous entend que vous avez déjà créé votre personnage sous ses différentes postures. Cliquez sur les 3 petits points pour aller chercher votre fichier image sur votre disque dur.
Une fenêtre va s'ouvrir afin d'aller chercher le fichier image de votre personnage lorsqu'il vous fait face. Bien entendu ce tutoriel sous entend que vous avez déjà créé votre personnage sous ses différentes postures. Cliquez sur les 3 petits points pour aller chercher votre fichier image sur votre disque dur.
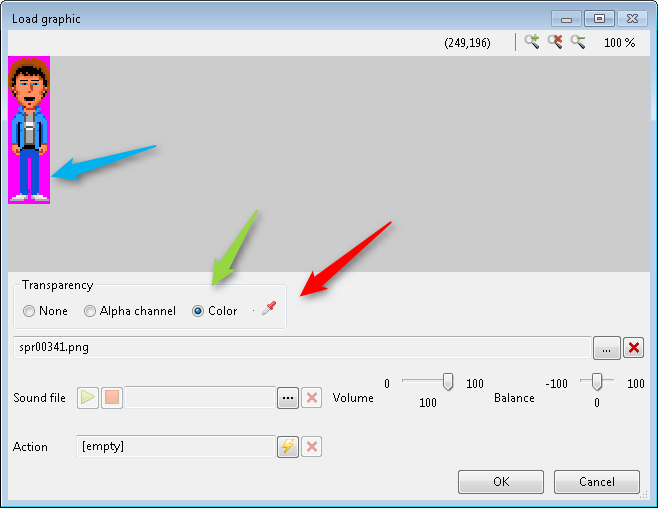
 Voici ce que ça donne, une fois l'image chargée. Vous constaterez ici que la transparence de votre image n'est pas visible. C'est le cas si vous avez conçu une image sans le faire sur un fond transparent. Ce n'est pas grave, voici la démarche à suivre pour que ce fond (qui ici est de couleur rose) devienne transparent. D'abord la flèche verte pour choisir "Color", ensuite cliquez sur la pipette (flèche rouge) et cliquez sur le fond rose de l'image (flèche bleue). Je le répète cette manœuvre n'est pas à effectuer si votre personnage est déjà sur un fond transparent (désigné par un quadrillage de carrés gris et blancs).
Avant de voir le résultat, une petite précision si vous ne l'avez pas compris. La transparence est importante car lorsque votre personnage sera sur le décor, le fond de l'image (ici le rose) ne doit pas apparaitre, c'est bien le décor qui doit apparaitre au delà du contour qui dessine votre personnage.
Voici ce que ça donne, une fois l'image chargée. Vous constaterez ici que la transparence de votre image n'est pas visible. C'est le cas si vous avez conçu une image sans le faire sur un fond transparent. Ce n'est pas grave, voici la démarche à suivre pour que ce fond (qui ici est de couleur rose) devienne transparent. D'abord la flèche verte pour choisir "Color", ensuite cliquez sur la pipette (flèche rouge) et cliquez sur le fond rose de l'image (flèche bleue). Je le répète cette manœuvre n'est pas à effectuer si votre personnage est déjà sur un fond transparent (désigné par un quadrillage de carrés gris et blancs).
Avant de voir le résultat, une petite précision si vous ne l'avez pas compris. La transparence est importante car lorsque votre personnage sera sur le décor, le fond de l'image (ici le rose) ne doit pas apparaitre, c'est bien le décor qui doit apparaitre au delà du contour qui dessine votre personnage.
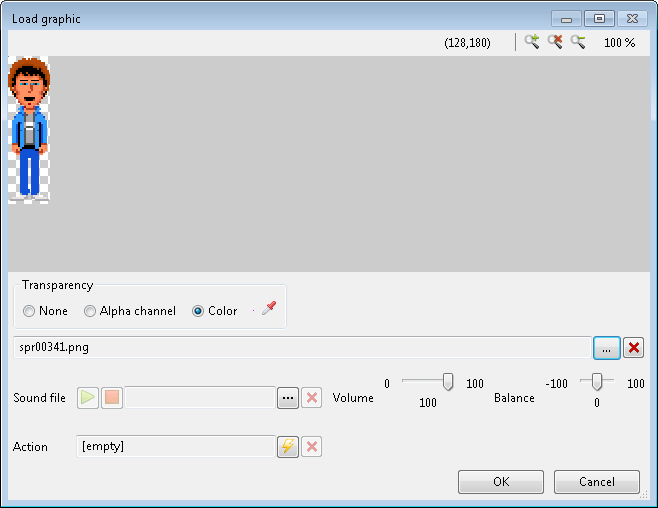
 Votre personnage est maintenant sur un fond transparent. Vous pouvez valider.
Votre personnage est maintenant sur un fond transparent. Vous pouvez valider.
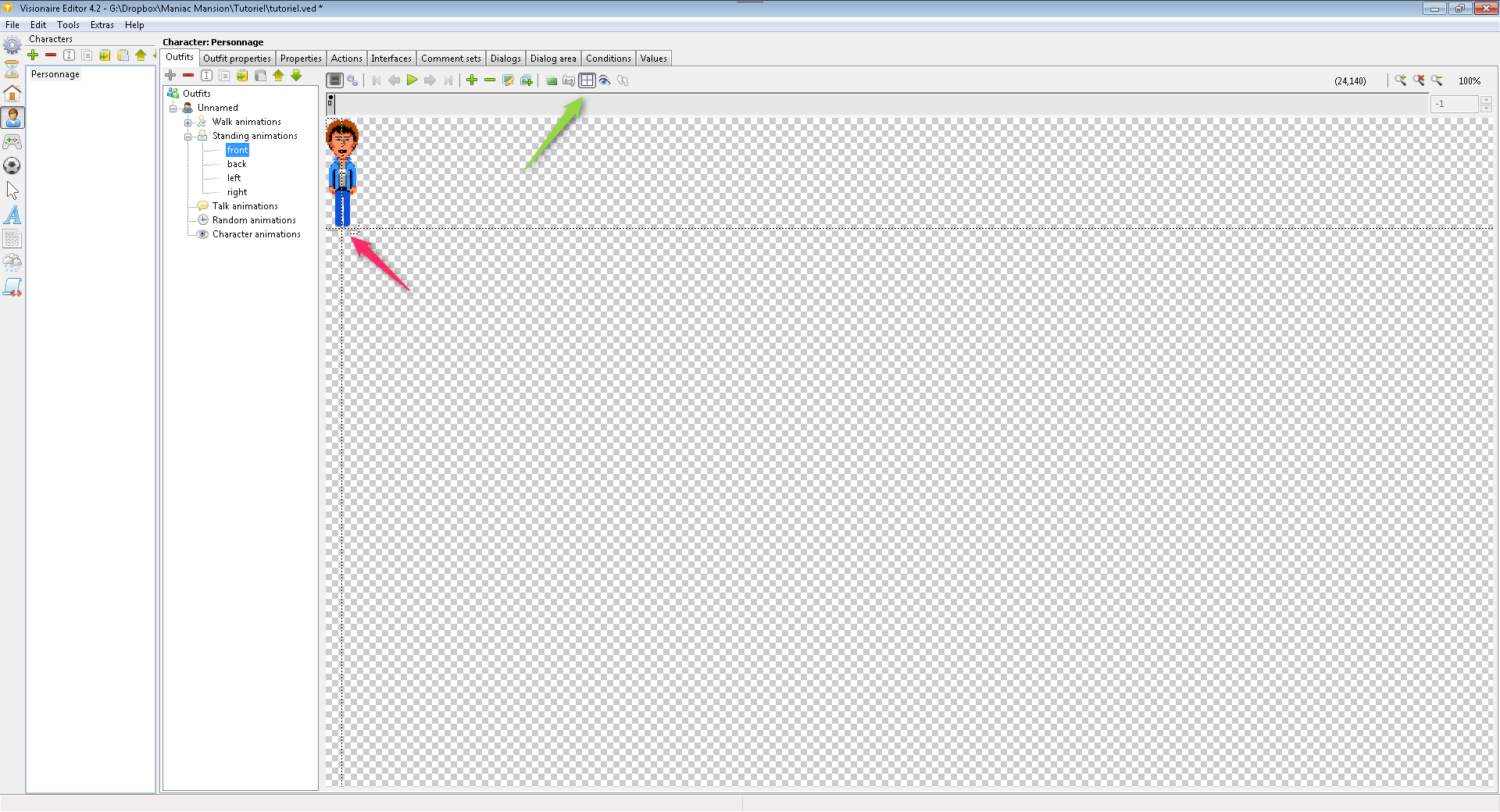
 Il faut maintenant désigner l'axe central de votre personnage. Il doit être placé tout en bas (ici sous les chaussures) et au milieu de votre personnage. Pour cela cliquez sur la flèche verte sur l’icône représentant une fenêtre. Puis effectuez la manipulation expliquée et désignée par la flèche rouge.
Il faut maintenant désigner l'axe central de votre personnage. Il doit être placé tout en bas (ici sous les chaussures) et au milieu de votre personnage. Pour cela cliquez sur la flèche verte sur l’icône représentant une fenêtre. Puis effectuez la manipulation expliquée et désignée par la flèche rouge.
 Il ne vous reste plus qu'à recommencer la manipulation avec les 3 autres positions. Par exemple ici celle de dos désignée par la flèche verte.
Il ne vous reste plus qu'à recommencer la manipulation avec les 3 autres positions. Par exemple ici celle de dos désignée par la flèche verte.
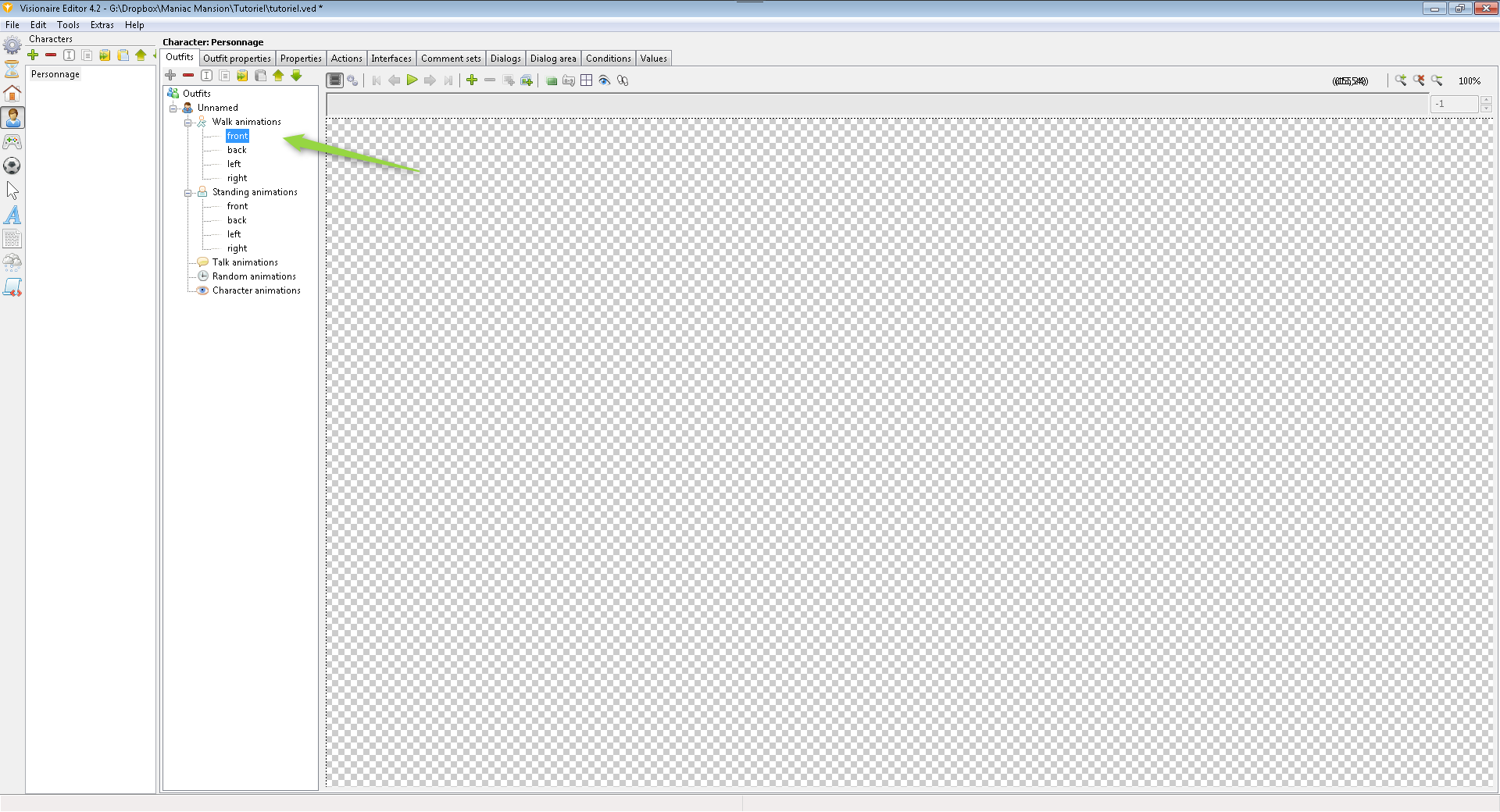
 Après avoir vu les positions fixes de votre personnage, il faut maintenant effectuer les positions dynamiques c'est-à-dire lorsqu'il marche. Il s'agit du menu "Walk animations". Vous apercevez comme le menu "Standing animations", quatre positions correspondant à votre personne qui marche vers vous, qui s'éloigne de vous, qui marche vers la droite, et enfin vers la gauche.
Après avoir vu les positions fixes de votre personnage, il faut maintenant effectuer les positions dynamiques c'est-à-dire lorsqu'il marche. Il s'agit du menu "Walk animations". Vous apercevez comme le menu "Standing animations", quatre positions correspondant à votre personne qui marche vers vous, qui s'éloigne de vous, qui marche vers la droite, et enfin vers la gauche.
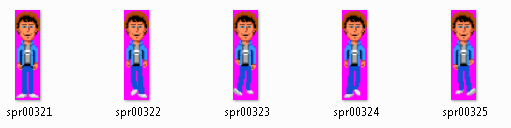
 Avant de poursuivre il est nécessaire d'avoir plusieurs images correspondant à une animation de votre personnage comme suit:
Avant de poursuivre il est nécessaire d'avoir plusieurs images correspondant à une animation de votre personnage comme suit:
 En effet, c'est le principe du dessin animé, une animation est une succession d'images fixes.
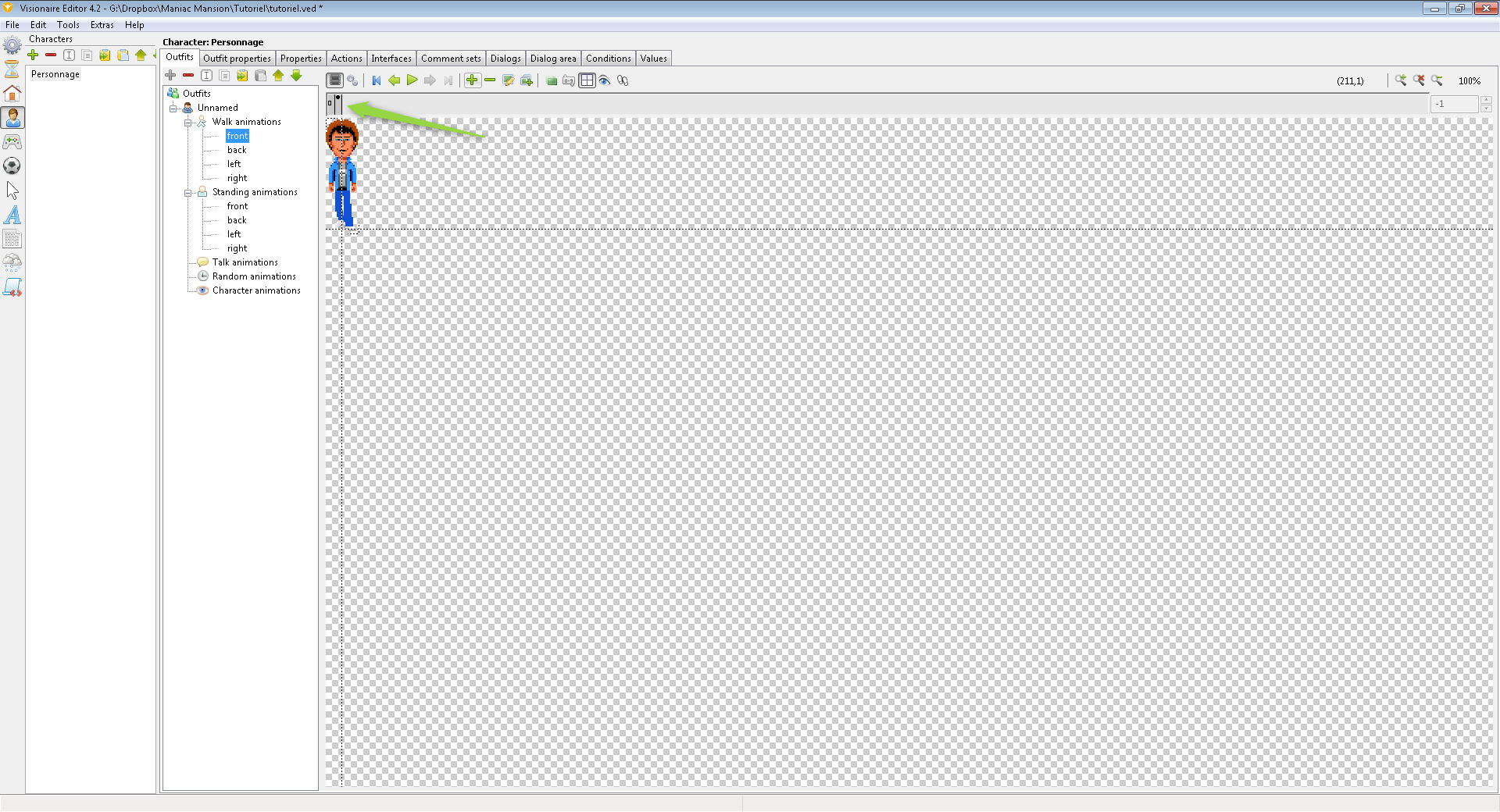
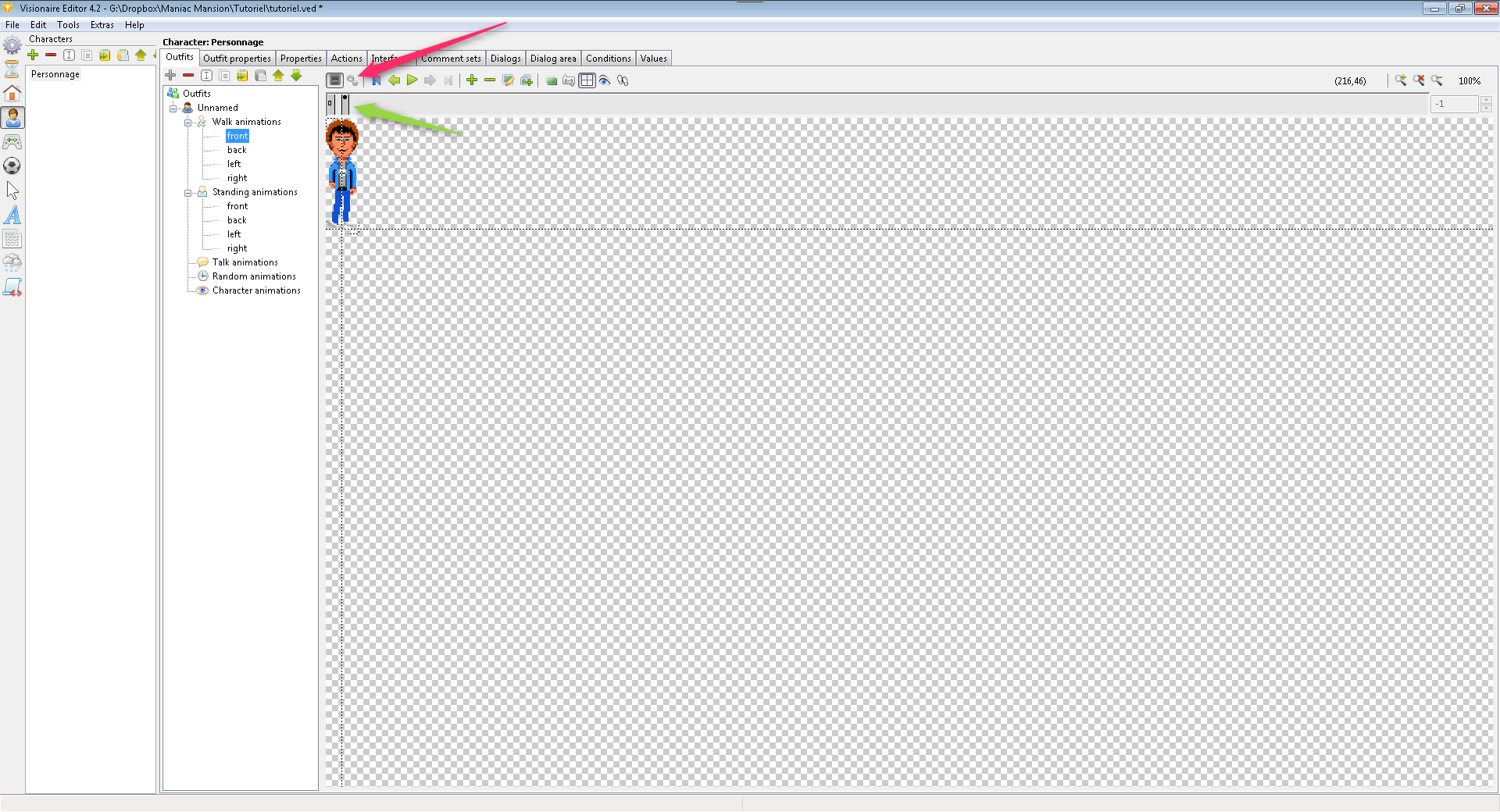
Nous allons commencer par la position de face. La manipulation est la même que pour la position fixe sauf que vous allez ajouter les images les une après les autres, toujours avec l’icône "+". Vous pouvez constater que toutes les images ajoutées sont représentées par des petites "bâtonnets"dans la barre désignée par la flèche verte. Vous pouvez cliquer indépendamment sur chaque "bâtonnet" pour voir les images chargées. A noter il n'est pas nécessaire de définir à chaque fois l'axe central du personnage, vous ne le faites que pour la première image de l'animation.
En effet, c'est le principe du dessin animé, une animation est une succession d'images fixes.
Nous allons commencer par la position de face. La manipulation est la même que pour la position fixe sauf que vous allez ajouter les images les une après les autres, toujours avec l’icône "+". Vous pouvez constater que toutes les images ajoutées sont représentées par des petites "bâtonnets"dans la barre désignée par la flèche verte. Vous pouvez cliquer indépendamment sur chaque "bâtonnet" pour voir les images chargées. A noter il n'est pas nécessaire de définir à chaque fois l'axe central du personnage, vous ne le faites que pour la première image de l'animation.
 Vous pouvez voir sur l'image ci-dessous que j'ai ajouté une troisième image d'animation. (flèche verte). Passons à l'étape suivante.
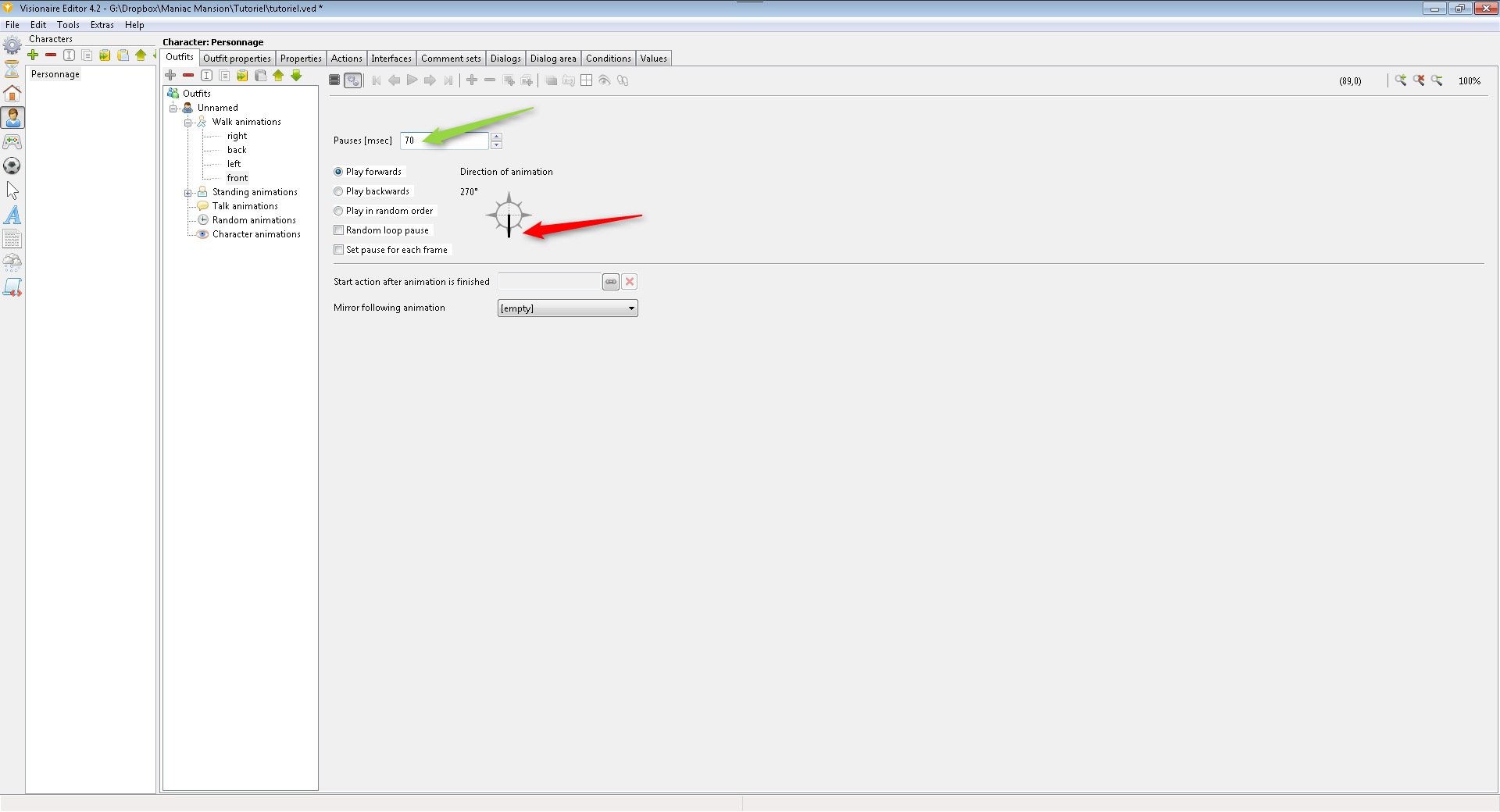
Il faut maintenant définir la vitesse de l'animation c'est-à-dire le temps entre chaque image. Cliquez sur l’icône représentant "deux petites roues crantées"désigné par la flèche rouge.
Vous pouvez voir sur l'image ci-dessous que j'ai ajouté une troisième image d'animation. (flèche verte). Passons à l'étape suivante.
Il faut maintenant définir la vitesse de l'animation c'est-à-dire le temps entre chaque image. Cliquez sur l’icône représentant "deux petites roues crantées"désigné par la flèche rouge.
 Je définis ici un temps de 70 milliseconde entre l'affichage de chaque seconde. Si je diminue ce temps, mon personnage donnera l'impression de courir. Si vous augmenter, votre personnage se déplacera plus lentement.
Le symbole désigné par la flèche rouge est important car il définit le sens de votre animation. Ici il est par défaut vers le bas car votre personnage est animé pour marcher vers vous. Lorsque vous effectuerez l'animation de votre personnage qui marche vers la droite, vous cliquez sur le coté droit du symbole pour que la ligne en gras (comme la grande aiguille sur une horloge) désigne la droite.
Il vous reste à effectuer les animations pour les 3 autres positions. C'est assez fastidieux mais indispensable.
Je définis ici un temps de 70 milliseconde entre l'affichage de chaque seconde. Si je diminue ce temps, mon personnage donnera l'impression de courir. Si vous augmenter, votre personnage se déplacera plus lentement.
Le symbole désigné par la flèche rouge est important car il définit le sens de votre animation. Ici il est par défaut vers le bas car votre personnage est animé pour marcher vers vous. Lorsque vous effectuerez l'animation de votre personnage qui marche vers la droite, vous cliquez sur le coté droit du symbole pour que la ligne en gras (comme la grande aiguille sur une horloge) désigne la droite.
Il vous reste à effectuer les animations pour les 3 autres positions. C'est assez fastidieux mais indispensable.
 Il reste d'autres animations possibles pour votre personnage comme par exemple les animations correspondant à votre personnage qui parle. Il suffira de dessiner des images où votre personnage aura la bouche ouverte et ce dans les 4 positions. On pourra aller plus loin en imaginant également en position debout ou en marchant. Ces animations sont désignées ici par la flèche verte.
Il reste d'autres animations possibles pour votre personnage comme par exemple les animations correspondant à votre personnage qui parle. Il suffira de dessiner des images où votre personnage aura la bouche ouverte et ce dans les 4 positions. On pourra aller plus loin en imaginant également en position debout ou en marchant. Ces animations sont désignées ici par la flèche verte.
 C'est tout pour ce tutoriel qui vous demandera pas mal de manipulations. Nous verrons dans le prochain comment inclure le personnage dans une scène.
Ressources utilisées lors de ce tutoriel: images constituant le personnage
C'est tout pour ce tutoriel qui vous demandera pas mal de manipulations. Nous verrons dans le prochain comment inclure le personnage dans une scène.
Ressources utilisées lors de ce tutoriel: images constituant le personnage
