Créer un site internet pour débutant

J'ai décidé de consacrer un tutoriel à la création d'un site web. Cet article s'adresse à des utilisateurs débutants. Je tenterai d'être le plus clair possible et de simplifier au maximum. Je vais séparer ce tutoriel en trois parties. La première partie sera consacrée à des généralités sur le site web et à sa conception. J'évoquerai à cette occasion le HTML et les logiciels WYSIWYG. Lors de la deuxième partie, j'aborderai l'hébergement de votre site web et la création du nom de domaine. Enfin sur la dernière partie, je terminerai en expliquant la manière de mettre en site le ligne et donnerai quelques informations sur la manière de faire connaitre votre site.
Comment est constitué un site internet ?
Un site internet est un ensemble de pages web interconnectées, accessibles en ligne via un navigateur. L'interconnexion se fait par ce qu'on appelle un lien, il s'agit d'une partie de texte cliquable et qui redirige vers une autre page. Un site web permet de présenter des informations, des services, des contenus sur divers sujets, et ce à un public mondial. Il est à noter que sur tout site web il y a une page d'entrée. Elle porte très souvent le nom 'index' (index.hml, index.php,etc...)
Comment est constituée une page web ?
Une page web est un document numérique affiché dans un navigateur internet. Elle contient généralement du texte, des images, et parfois d'autres éléments multimédias, le tout structuré à l'aide de code appelé HTML.
L'HTML (HyperText Markup Language) est un langage de balisage utilisé pour créer et structurer le contenu des pages web. Il utilise des balises pour définir les différents éléments d'une page, comme les titres, les paragraphes, les images et les liens.
Le HTML permet uniquement d'afficher de l'information. Elle ne permet pas d'interaction avec l'utilisateur. Pour créer des sites web dynamiques, on utilise un autre langage complémentaire appelé le PHP. Il permet d'ajouter des fonctionnalités interactives aux pages web, comme traiter des formulaires, gérer des bases de données, ou personnaliser le contenu pour chaque visiteur. Nous n'irons pas plus loin concernant le PHP car il s'adresse à des personnes plus aguerries. Il est toutefois important de le mentionner car si vous vous intéressez davantage au HTML, vous vous apercevrez rapidement que ses possibilités sont limitées. Un site web plus évolué nécessite donc de compléter le HTML avec un autre langage dit de programmation comme le PHP.
Il faut également mentionner le fichier CSS qui est complémentaire du HTML. Ce fichier comprendra des informations sur le design de votre site. Le fichier HTML est le squelette, le fichier CSS vient apporter les mises en forme, les couleurs, etc... Je ne vais pas non plus aborder ici le fichier CSS car il n'est pas obligatoire surtout pour un petit site simpliste.
Exemple de création d'une page HTML
Rien de plus simple pour créer une page HTML. Vous créez un fichier texte avec le bloc notes Windows, vous le renommez index.html et vous collez le code suivant à l'intérieur:
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Titre de cette page</title> <link rel="stylesheet" href="https://blogmania.fr/style.css"> <script src="https://blogmania.fr/script.js"></script> </head> <body> ... <!-- TOUT VOTRE CONTENU ICI--> ... </body> </html>
Cette portion de code est la structure de base d'un fichier HTML. Tout votre contenu sera inséré entre les balises <body> et </body>.
J'ai précisé au-dessus d'appeler votre page index.html. Il s'agit de la page d'accueil d'un site, celle qui va s'afficher en premier lorsque vous visiterez votre site. Mais toutes les autres pages du site porteront le nom de votre choix selon la structure que vous avez décidé.
Si après avoir lu ces quelques lignes, vous commencez déjà à vous décourager pensant que allez devoir écrire des lignes et des lignes de code. Rassurez vous il existe des solutions qui vont vous faciliter la tache.
Avec quel outil créer ses pages web ?
Il existe plusieurs possibilités que nous allons énumérer ci-dessous.
La première possibilité nécessite l'apprentissage du HTML. Il existe de nombreux sites qui traitent ce sujet. Je pense que c'est la meilleure solution pour permettre d'adapter précisément votre site selon vos désirs. Mais également de bien comprendre le fonctionnement des pages web. Pour vous aider, vous pouvez utiliser un logiciel de type WYSIWYG (What You See Is What You Get). Le terme WYSIWYG est un acronyme pour "What You See Is What You Get", qui se traduit en français par "Ce que vous voyez est ce que vous obtenez". Un éditeur WYSIWYG permet à l'utilisateur de voir à l'écran pendant l'édition ce qu'il verra dans la version finale, une fois le document enregistré ou publié.
Par exemple, dans un éditeur de texte WYSIWYG, si vous appliquez une mise en forme en gras à une partie du texte, vous verrez immédiatement ce texte en gras à l'écran, et c'est exactement ainsi qu'il apparaîtra une fois la page web terminée. Ce type d'outil rend le processus de création beaucoup plus intuitif et visuel.
Voici quelques exemples de logiciels:
Kompozer
https://sourceforge.net/projects/kompozer/

Phoenix Code

Brackets

La deuxième possibilité consiste à utiliser des éditeurs en ligne qui vous faciliteront le travail. En voici quelques exemples:
https://1texte.com/outils/editeur/html/
A partir d'un de ces éditeurs, vous allez écrire ce que vous voulez voir affiché sur votre page web. Vous pourrez alors récupérer le code ainsi généré et le coller dans votre page html. Si vous remontez un peu plus haut où j'ai écris le code de la page HTML, il suffit de coller ce code entre les balises <body> et </body>.
Enfin si tout cela vous déroute, vous avez une autre solution, celle d'utiliser un site en ligne comme Wix. Vous n'aurez pas à vous plonger dans le code. Mais si vous optez pour cette solution, il n'est pas nécessaire de continuer à lire ces tutoriels car la suite concerne uniquement les deux premières possibilités.
Exemple d'un site web composé de deux pages web
Je vais vous proposer un petit exemple pour illustrer tout ce que je vous ai expliqué au-dessus.
Je vais créer deux fichiers à l'aide du bloc notes de Windows correspondant à deux pages web: la page d'accueil du site nommée index.html et une deuxième page nommée contact.html
La première va accueillir l'internaute et proposera un lien vers une autre page web pour me contacter.
La seconde est cette page de contact qui contient les informations pour me contacter.
Dans chacune des deux pages je colle la structure de base dont j'ai parlé plus haut dans l'article.
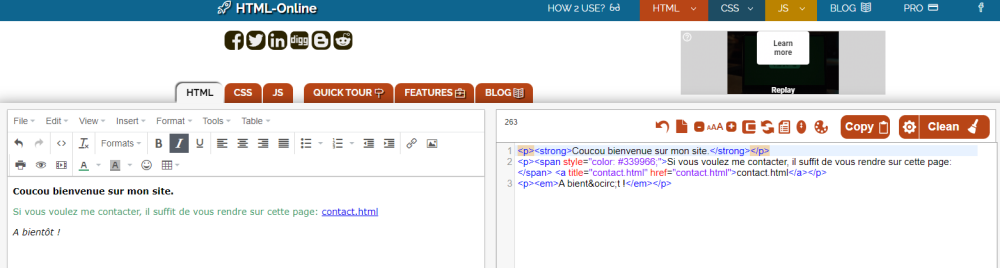
Pour réaliser les contenus je vais utiliser l'éditeur en ligne dont je vous ai parlé ci-dessus: https://html-online.com/
Voici ce que ça donne quand j'utilise le site. A gauche c'est moi qui ai composé, à droite c'est le code html généré par le site:

Voici le code de la première page après avoir collé le code généré par le site entre les balises <body> et </body>.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>ACCUEIL</title>
<link rel="stylesheet" href="https://blogmania.fr/style.css">
<script src="https://blogmania.fr/script.js"></script>
</head>
<body>
<p><strong>Coucou bienvenue sur mon site.</strong></p>
<p><span style="color: #339966;">Si vous voulez me contacter, il suffit de vous rendre sur cette page:</span> <a title="contact.html" href="https://blogmania.fr/contact.html">contact.html</a></p>
<p><em>A bientôt !</em></p>
</body>
</html>
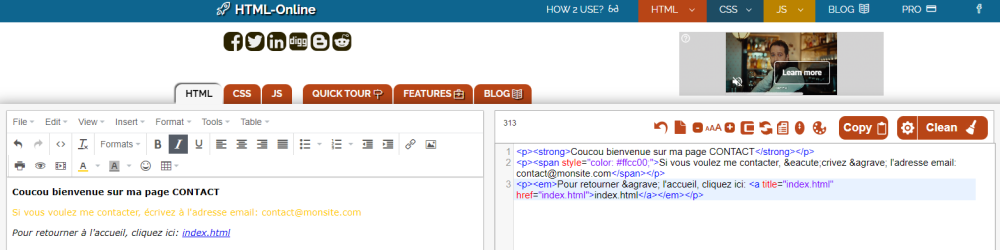
Ensuite j'utilise toujours le même éditeur pour créer ma seconde page:

Voici le code de la page contact après avoir collé le code généré par le site entre les balises <body> et </body>.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>ME CONTACTER</title>
<link rel="stylesheet" href="https://blogmania.fr/style.css">
<script src="https://blogmania.fr/script.js"></script>
</head>
<body>
<p><strong>Coucou bienvenue sur ma page CONTACT</strong></p>
<p><span style="color: #ffcc00;">Si vous voulez me contacter, écrivez à l'adresse email: contact@monsite.com</span></p>
<p><em>Pour retourner à l'accueil, cliquez ici: <a title="index.html" href="https://blogmania.fr/index.html">index.html</a></em></p>
</body>
</html>
Je vous invite à étudier le code pour mieux comprendre le fonctionnement des pages et de leur interconnexion. Vous pouvez maintenant faire de même pour votre site, avec le nombre de pages que vous souhaitez, avec des liens pour connecter les pages entre elles.
Votre site web composé de multiples pages html est enfin prêt. Pour l'instant ce site se trouve sur votre PC, si vous ouvrez votre page index.html, vous pouvez localement circuler sur les différentes pages de votre site. Mais comment fait-on pour rendre ce site visible au monde entier ? Nous le verrons dans le prochain tutoriel.
